用Axure怎么做H5原型圖設(shè)計
時間:2019-09-01 04:50:14 | 來源:
本文不談?wù)撨@個頁面交互上的合理性,純從怎么樣用Axure將它制作出來來展開分析。
交互過程
也就是拿到一個頁面后,從直觀的交互上,或者通俗點,從直觀的看得到摸得到聽得到的,看它大概是怎樣的情況:
打開頁面后,看到一張圖,然后底部有個箭頭在往上抖啊抖,引誘著你往上拖
于是,情不自禁的將手指在屏幕上往上一拖,又是一個頁面,底部的箭頭依然在抖啊抖,繼續(xù)拖
拖了幾頁以后,底部的箭頭沒了,但由于之前拖出了慣性,沒剎住車,所以還是下意識往上拖了一下,或者是及時剎住了車,看到了頁面上的引誘點擊的區(qū)域,就去點了下,于是頁面就彈出了一個窗口,上面寫了一段話,和一個碩大的分享按鈕
于是被文字信息所繼續(xù)誘惑,暗想都滑了這么多頁了,索性再去分享一下,就下意識去點分享圖片上的分享按鈕,眾所周知的是微信里是不支持直接點擊分享的,必須通過微信自帶的分享按鈕進行分享,但由于擔(dān)心有的用戶還不知,于是又一個蒙層提示用戶得去通過微信右上角的按鈕然后再去分享,至于最終用戶是否分享,就看緣分了
好,從用戶操作的流程上來看,H5開發(fā)大概就是這么一個交互的過程。
邏輯拆分
那弄清楚了整個頁面的流程,是不是就直接開始一步一步做原型了呢?當(dāng)然,不是。就好比上了一塊牛排,是不是直接就開口咬呢,除非口異于常人,或者壓根就不是人,否則都得老老實實拿刀叉先去比劃比劃。
那這里,根據(jù)整個交互過程,我們可以先把它怎樣去拆分下呢,生活習(xí)慣和思維方式不同的人面對這樣一個頁面,肯定會有不同的拆法,就連我自己在做這個頁面時,都思考過好幾種拆法,而且每一個拆分出來的模塊,我又思考了好幾種實現(xiàn)方式,我先談?wù)勎易约鹤罱K使用的拆分:
主頁:一個可以上滑切換圖片的頁面,當(dāng)然也要可以下滑切換回上一張圖片
彈窗:滑到最后一張圖時點擊引誘點擊的區(qū)域,或者繼續(xù)上滑會出現(xiàn)的彈窗
蒙層:在彈窗上面點擊分享,會出現(xiàn)一個灰色蒙層,再次點擊灰色蒙層,蒙層會消失
箭頭:在前面幾個頁面循環(huán)展示(也就是一直在抖啊抖的)的動畫,以及在最后一個頁面箭頭消失
完成以上所有頁面的邏輯,然后將其組合到一起
經(jīng)過第一道拆分工序以后,不知道是不是看起來有了點想法,大概腦袋里知道個方向了?那接下來,繼續(xù)。
“支紛節(jié)解”
經(jīng)過上面的一番緊要的分析,或許思路更加的清晰了,盡管這個頁面十分簡單,但這時可能還是會覺得,還是有細節(jié)問題,如同把牛排切開成幾大塊以后,才發(fā)現(xiàn)對自己嘴巴的尺寸過于高估,一叉子下去往嘴里送,發(fā)現(xiàn)有點堵,于是只好拿出來繼續(xù)切。
那就繼續(xù)進行拆分,原則就是一直拆到拆分后的每個模塊都是自己能夠搞定的就停止拆分:
1. 主頁
一個可以上滑切換圖片的頁面,當(dāng)然也要可以下滑切換回上一張圖片。
(1)主頁當(dāng)中的圖片列表,可以上下拖動
(2)圖片始終顯示在屏幕可見范圍內(nèi)
分析:
因為有拖動,所以第一想到的就是使用動態(tài)面板;由于拖動結(jié)束或者過程中,頁面會發(fā)生改變,所以應(yīng)該是動態(tài)面板里會有多個狀態(tài);然后不同的頁面分屬不同的狀態(tài),在拖動相關(guān)的事件里去添加設(shè)置面板狀態(tài)的相關(guān)動作
說明需要整一個東西用來控制可見的范圍,比如把拖動的那個動態(tài)面板嵌套在固定尺寸的動態(tài)面板里
2. 彈窗
滑到最后一張圖時點擊引誘點擊的區(qū)域,或者繼續(xù)上滑會出現(xiàn)的彈窗。
(1)滑到最后一頁繼續(xù)上滑會出現(xiàn)
(2)滑到最后一頁點擊下半部分區(qū)域會出現(xiàn)
(3)最后一頁返回到上一頁,再滑到最后一頁,會重置為初始狀態(tài)
分析:
結(jié)合前面的分析,可以采用在動態(tài)面板的最后一個狀態(tài)里,做一些特殊的處理,比如向上拖動結(jié)束時的事件會添加出現(xiàn)彈窗的動作
結(jié)合前面的分析,說明在動態(tài)面板的最后一個狀態(tài)里,要設(shè)置點擊事件,并添加出現(xiàn)彈窗的動作
說明向上拖動結(jié)束時,彈窗應(yīng)該要隱藏,或者是將動態(tài)面板的狀態(tài)切換為某個初始狀態(tài)
3. 蒙層
在彈窗上面點擊分享,會出現(xiàn)一個灰色蒙層,再次點擊灰色蒙層,蒙層會消失。
(1)點擊分享按鈕出現(xiàn)灰色蒙層
(2)點擊蒙層,蒙層消失
分析:
在分享按鈕上添加了點擊事件,且添加點擊后彈出灰色蒙層的動作
在灰色蒙層上添加了點擊事件,且添加點擊后蒙層消失的動作
4. 箭頭
在前面幾個頁面循環(huán)展示(也就是一直在抖啊抖的)的動畫,以及在最后一個頁面箭頭消失。
(1)循環(huán)展示的動畫
(2)最后一張圖片底部沒有箭頭
分析:
動畫效果可以拆分為箭頭出現(xiàn),箭頭上移,箭頭隱藏整個過程,然后一直循環(huán),如何循環(huán)呢,這個需要加以思考
說明需要根據(jù)主頁面動態(tài)面板切換的狀態(tài)來判斷箭頭是否顯示
具體實現(xiàn)
到上面為止,可以說基本上思路和操作方法已經(jīng)很明確了,基本上盤子里切好的每塊肉,都可以一口送嘴里去了,那就可以著手在Axure里進行編寫了,接下來,我省略掉部分非關(guān)鍵步驟,給大家看下具體應(yīng)該怎么去實現(xiàn),去實現(xiàn)的時候要注意對照著上面的分析去思考下應(yīng)該怎么實現(xiàn),而不是只要想著照抄步驟,畢竟再權(quán)威的人說的都不一定對,別人說的也不一定好,甚至大家可以自己想出更好的方案:
1. 主頁
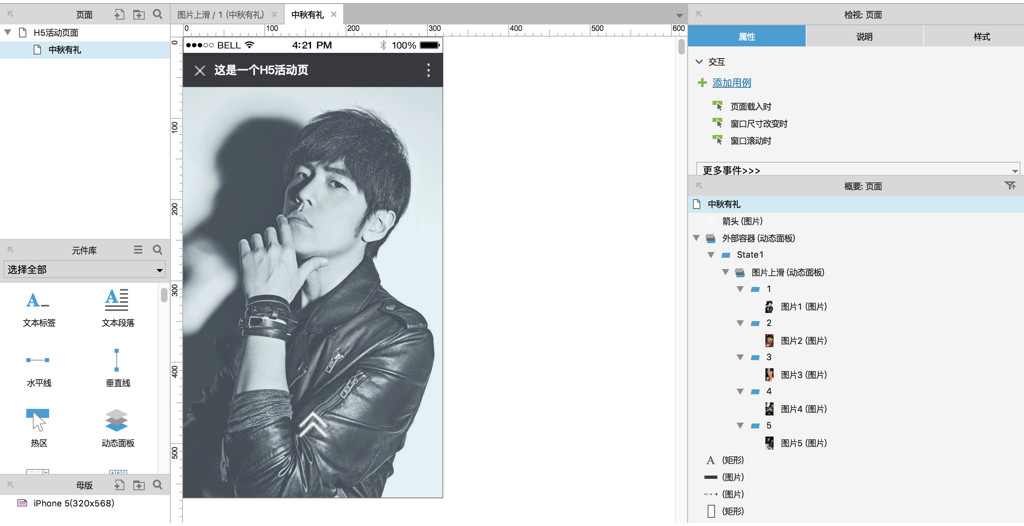
(1)在手機屏幕可見范圍內(nèi),添加一個動態(tài)面板(外部容器),且尺寸和屏幕除去導(dǎo)航欄和系統(tǒng)欄后的尺寸保持一致,這樣做是為了控制內(nèi)部的內(nèi)容都處于這樣的一個范圍內(nèi)。
(2)在該動態(tài)面板的默認狀態(tài)里,再添加一個動態(tài)面板(圖片主頁),該動態(tài)面板是為了用于切換圖片狀態(tài)。
(3)在圖片主頁的動態(tài)面板里添加多個狀態(tài),在每個不同的狀態(tài)里分別放一張圖片。

(4)為了使頁面可以拖動,再在圖片主頁的動態(tài)面板,添加向上拖動結(jié)束和向下拖動結(jié)束時的事件,分別在事件里添加對應(yīng)的動作(即設(shè)置面板狀態(tài)為向上滑動和設(shè)置面板狀態(tài)為向下滑動,為了人性化,還可以設(shè)置對應(yīng)的進入和退出的動畫)。

2. 彈窗
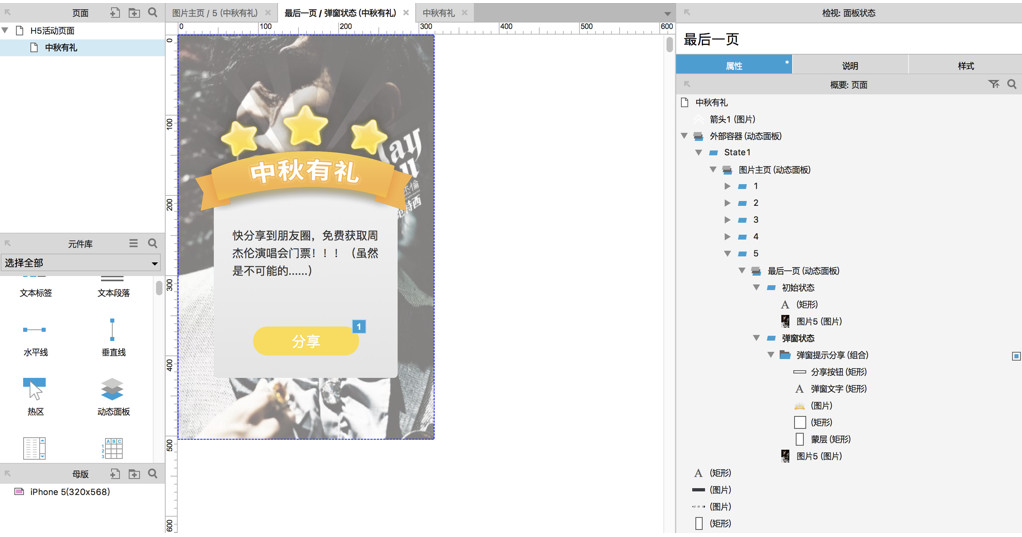
我這里采用的方法是,動態(tài)面板(圖片主頁)的最后一個狀態(tài)里,也就是5當(dāng)中,又創(chuàng)建了一個動態(tài)面板(最后一頁),里面添加兩種狀態(tài),然后當(dāng)滑動到圖片主頁動態(tài)面板到最后一個狀態(tài)時,通過切換狀態(tài)的方式來達到彈窗的效果,一種是圖中的初始狀態(tài),另外一種就是彈窗狀態(tài),而彈窗狀態(tài)是里是包含了彈窗的元件的。
當(dāng)然,大家完全可以采用別的方法,比如根據(jù)不同事件,設(shè)置彈窗隱藏和顯示的動作。

彈窗的出現(xiàn)邏輯是最后一頁這個動態(tài)面板向上拖動結(jié)束時,將面板狀態(tài)設(shè)置為彈窗狀態(tài),同時向下拖動結(jié)束時,又將面板重置為初始狀態(tài)。

3. 蒙層
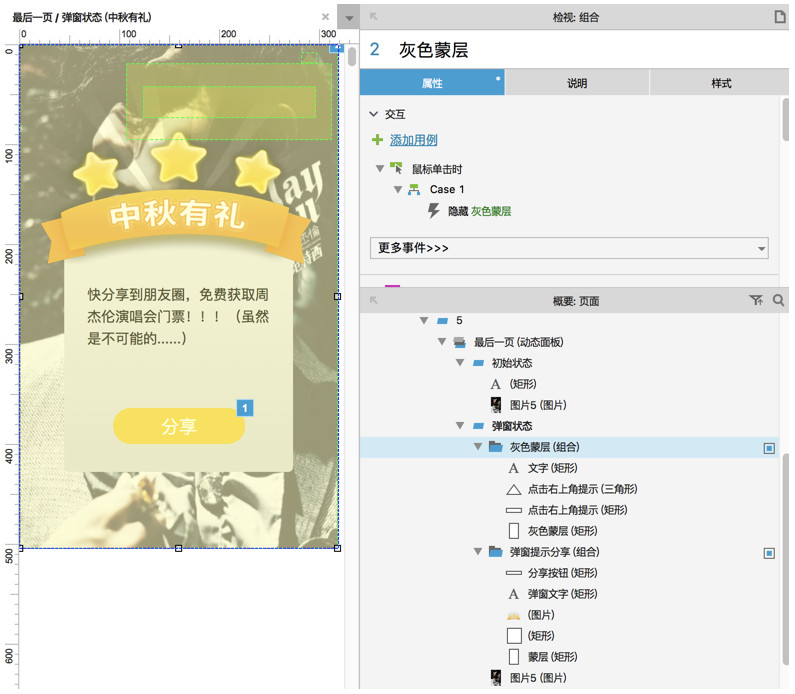
根據(jù)之前的分析,蒙層的邏輯是建立在彈窗出現(xiàn)的邏輯之上的,而且蒙層只有顯示和隱藏這兩種狀態(tài),鑒于上面一步彈窗的設(shè)計,那蒙層就比較好處理了,首先要注意圖層的順序,就是蒙層需要在彈窗的上方,然后只需要在彈窗狀態(tài)的情況下,根據(jù)不同的情況去設(shè)置蒙層的顯示和隱藏即可(對分享按鈕設(shè)置點擊事件,添加蒙層的顯示動作,對蒙層本身設(shè)置點擊事件,添加蒙層的隱藏動作)。
對分享按鈕,設(shè)置點擊事件:

對灰色蒙層自身設(shè)置點擊事件:

4. 箭頭
在前面做主頁的時候,已經(jīng)有了箭頭的圖標(biāo),但那是一個靜態(tài)的沒有添加任何時間的圖標(biāo),目前整個頁面就只剩下了這個箭頭相關(guān)的邏輯沒有完成了,主要包括兩個,一個是箭頭的循環(huán)動畫,一個是主頁切換到了狀態(tài)5的時候要自動隱藏,后者相對來說比較好實現(xiàn),如下:

那箭頭的循環(huán)動畫,要怎么實現(xiàn)呢,先看結(jié)果:

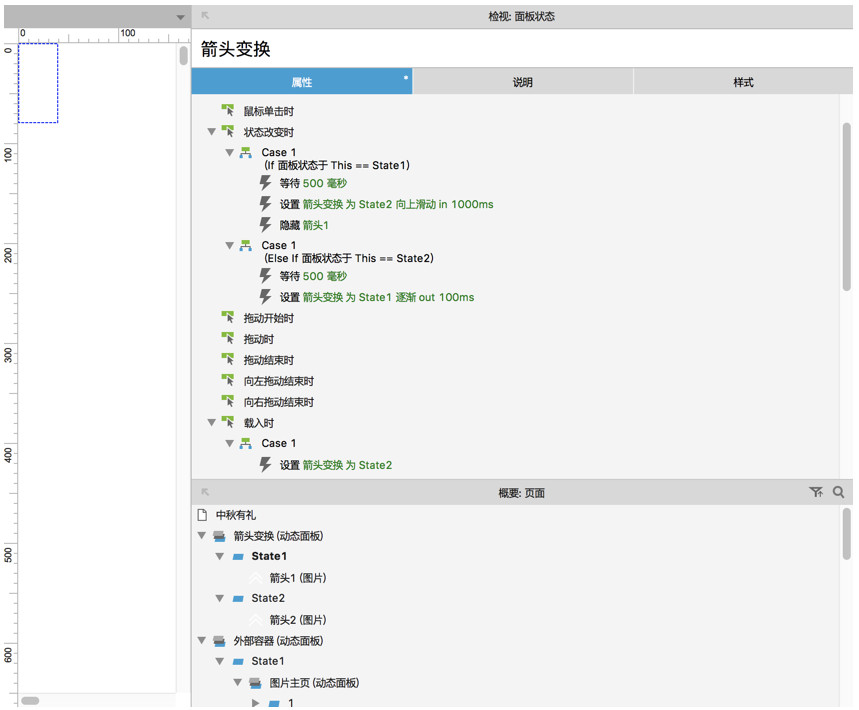
可以看出來,將之前的一個靜態(tài)圖標(biāo),改成了一個動態(tài)面板(箭頭變換),里面添加了兩種狀態(tài),State1里的箭頭位于動態(tài)面板靠下的位置,State2里的箭頭位于動態(tài)面板靠上的位置,并添加了兩個事件:
(1)狀態(tài)改變時
當(dāng)箭頭處于位于動態(tài)面板下方狀態(tài)時,則讓箭頭變?yōu)樘幱趧討B(tài)面板上方的狀態(tài),同時用一個動畫來切換狀態(tài),這樣就有一種箭頭從下方往上移動的效果,移動完成以后,將箭頭隱藏;而當(dāng)箭頭處于位于動態(tài)面板上方狀態(tài)時,則讓箭頭變?yōu)樘幱趧討B(tài)面板下方的狀態(tài),這樣的話,就是當(dāng)處于狀態(tài)1時,切換為狀態(tài)2,處于狀態(tài)2,切換為狀態(tài)1的邏輯,但如果只這樣設(shè)置的滑,預(yù)覽的時候會發(fā)現(xiàn)箭頭依然沒有動,這是因為我們沒有對動作進行觸發(fā),所以需要再添加一個事件
(2)載入時
在這個事件里,設(shè)置動態(tài)面板的狀態(tài)為State2,這樣就會觸發(fā)上面狀態(tài)改變的邏輯,達到一個循環(huán)移動的效果
至此,整個頁面的邏輯就算完成了,可能有的人看了之后,還覺得有的地方不太明白,建議大家再回過頭去看下,其實核心的思想就是將頁面邏輯拆分,拆分到每個元件、事件、動作都是你熟悉的,就可以了,所以這里也可以看出來,對于一些基本的原件、事件、動作,還是需要有一定的掌握,不然就會導(dǎo)致即使你將頁面拆分到很小的一個一個邏輯,但是依然沒有辦法下手去進行整合的情況。
至于難點的話,其實整體都還算比較簡單。對于初學(xué)者來說,硬要說有就是:
動態(tài)面板的基本用法
如何運用動態(tài)面板實現(xiàn)循環(huán)動畫效果
其實,只要花一兩個小時學(xué)習(xí)下,人人都是能學(xué)會的,就如同“人人都是產(chǎn)品經(jīng)理”一樣。畢竟我們只是使用軟件,不是開發(fā)軟件。
最后,我想說的是,我雖然實現(xiàn)了這樣的效果,但也不見得就是唯一和最好的方法,有的環(huán)節(jié)或者細節(jié)上,我自己也有嘗試過別的方式,大家也可以考慮用其他的方式去實現(xiàn),因為我說的不一定對,而別人說的我也不會馬上茍同,除非經(jīng)過自己思考確實是合理而又正確的。
原文地址:http://www.woshipm.com/rp/710096.html
關(guān)于我們:
藍暢信息技術(shù)有限公司成功為多家世界財富500強企業(yè)以及其他著名品牌提供優(yōu)質(zhì)服務(wù),是您靠譜的互聯(lián)網(wǎng)開發(fā)供應(yīng)商。
服務(wù)客戶遍及北京、上海、杭州、深圳、廣州、天津、青島、南京、寧波、蘇州、無錫、廈門、重慶、西安等大中型城市及地區(qū) 為您提供:H5開發(fā),H5設(shè)計,H5外包,微信開發(fā)外包,H5商城開發(fā),小程序商城開發(fā),網(wǎng)站開發(fā)外包,H5游戲開發(fā),小程序開發(fā)外包,小程序設(shè)計、APP開發(fā)外包,UI設(shè)計,SEO優(yōu)化,視頻后期制作等優(yōu)質(zhì)服務(wù)

微信開發(fā)解決方案:醫(yī)藥原料貿(mào)易中的加密訂單系統(tǒng)如何保護客戶采購隱私
微信小程序如何重塑會展活動管理?展商名錄與觀眾預(yù)約的智慧化解決方案
微信開發(fā)公司:微信積分系統(tǒng)如何助力企業(yè)實現(xiàn)綠色采購轉(zhuǎn)型?
微信開發(fā)公司:食品添加劑企業(yè)如何借力企業(yè)微信社群打造行業(yè)認證影響力?