網站訪問速度優化:網站頁面加載打開速度的重要性
時間:2019-07-27 00:00:00 | 來源:
很多企業的網站訪問速度慢,就需要做網站訪問速度優化,今天來聊一下網站頁面加載速度的重要性,為什么要做網站訪問速度優化?
導語:2018年8月,百度搜索資源平臺發布的《百度移動搜索落地頁體驗白皮書4.0》(簡稱《白皮書4.0》),為幫助大家更好地理解白皮書4.0,我們推出了《白皮書4.0專題解讀》,將對大家感興趣的點進行詳細解讀,敬請關注。
《白皮書4.0》中強調“頁面的首屏內容應在1.5秒內加載完成”。為什么會提出頁面的首屏內容應在1.5秒內加載完成呢?通過哪些方式可以加快加載速度呢?《百度移動搜索落地頁體驗白皮書4.0專題解讀》之《頁面加載速度的重要性》,將為你解答。
一、用戶期待的速度體驗
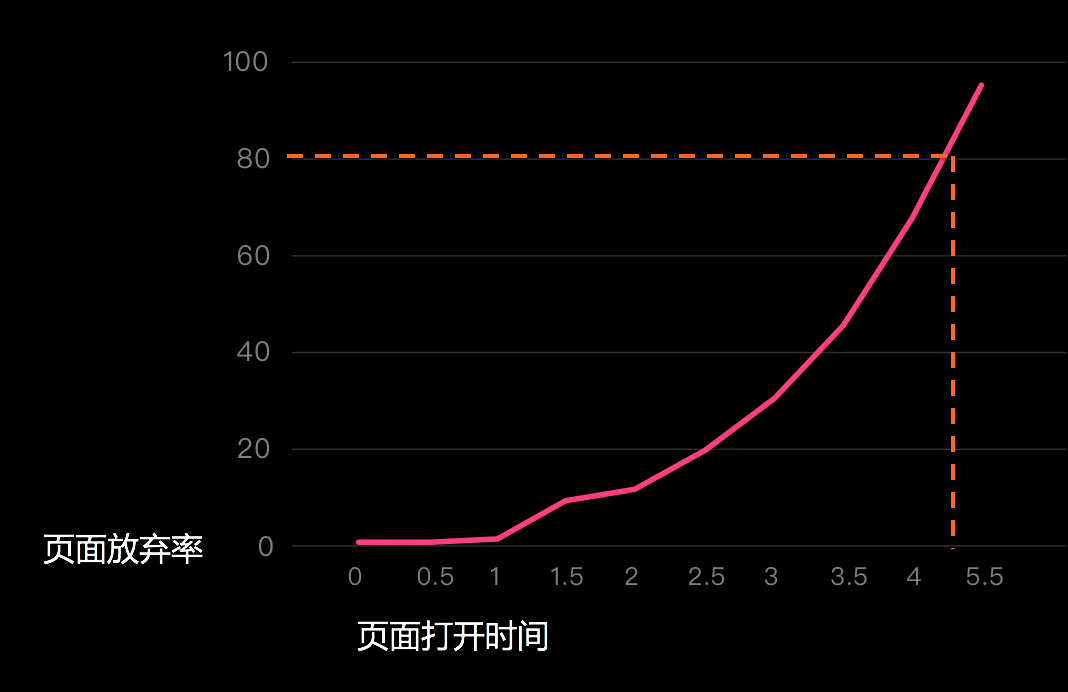
移動互聯網時代,用戶對于網頁的打開速度要求越來越高。百度用戶體驗部研究表明,頁面放棄率和頁面的打開時間關系如圖1所示。

圖 1 頁面放棄率和頁面的打開時間關系
根據百度用戶體驗部的研究結果來看,普通用戶期望且能夠接受的頁面加載時間在3秒以內。若頁面的加載時間過慢,用戶就會失去耐心而選擇離開,這對用戶和站長來說都是一大損失。
二、“閃電算法”的支持
為了能夠保障用戶體驗,給予優秀站點更多面向用戶的機會,“閃電算法”在2017年10月初上線。閃電算法的具體內容如下:
移動網頁首屏在2秒之內完成打開的,在移動搜索下將獲得提升頁面評價優待,獲得流量傾斜;同時,在移動搜索頁面首屏加載非常慢(3秒及以上)的網頁將會被打壓。
首屏作為直面用戶的第一屏,其重要性不言而喻。根據百度用戶體驗部的研究結果,《白皮書4.0》提出,首屏內容應在1.5秒內加載完成。
三、技術建議
廣大站長優化頁面首屏加載時間,優化的技術建議包括但不限于:
資源加載:
1.將同類型資源在服務器端壓縮合并,減少網絡請求次數和資源體積。
2.引用通用資源,充分利用瀏覽器緩存。
3.使用CDN加速,將用戶的請求定向到最合適的緩存服務器上。
4.非首屏圖片懶加載,將網絡帶寬留給首屏請求。
頁面渲染:
1.將CSS樣式寫在頭部樣式表中,減少由CSS文件網絡請求造成的渲染阻塞。
2.將JavaScript放到文檔末尾,或使用async方式加載,避免JS執行阻塞渲染。
3.對非文字元素(如圖片,視頻)指定寬高,避免瀏覽器重排重繪。
四、結語
當然,整站的加載時長對用戶的體驗都有莫大的影響。提高全站的速度體驗才是我們應該一起追求的目標。站點可以結合自身情況升級技術棧,也可以使用通用加速方案(如MIP、AMP)對網頁進行綜合加速。
原文地址:https://ziyuan.baidu.com/college/articleinfo?id=2586
Infocode藍暢信息技術非常重視頁面加載速度
所有用戶網站開發、H5開發等項目,均有統一的代碼規范,使用CDN加速以及高配置高帶寬服務器,最大程度上保證用戶網站快速穩定的打開,如果您的網站需要網站訪問速度優化,請隨時聯系藍暢客服
微信開發解決方案:醫藥原料貿易中的加密訂單系統如何保護客戶采購隱私
微信小程序如何重塑會展活動管理?展商名錄與觀眾預約的智慧化解決方案
微信開發公司:食品添加劑企業如何借力企業微信社群打造行業認證影響力?